Skillnad mellan versioner av "1.3 Checkboxar och radioknappar"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 16: | Rad 16: | ||
= <b><span style="color:#931136">Projektet Bartender</span></b> = | = <b><span style="color:#931136">Projektet Bartender</span></b> = | ||
| − | <div class=" | + | <div class="ovnC> |
<big> | <big> | ||
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter- | Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter- | ||
| Rad 32: | Rad 32: | ||
För att bygga detta projekt följ instruktionerna i kursboken, sid 18-21. | För att bygga detta projekt följ instruktionerna i kursboken, sid 18-21. | ||
</big> | </big> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Kod bakom knappen Servera</span></b> = | ||
| + | <div class="ovnA"> | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: KodServera.jpg]]</div> | ||
</div> | </div> | ||
Versionen från 7 september 2020 kl. 12.27
| << Lektion 3 | Genomgång | Övningar >> |
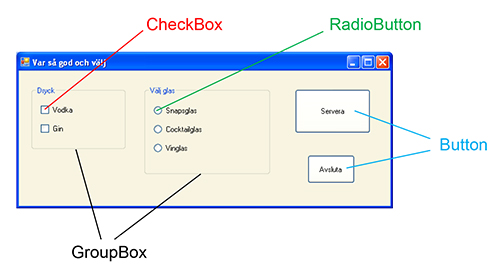
CheckBox, RadioButton, GroupBox
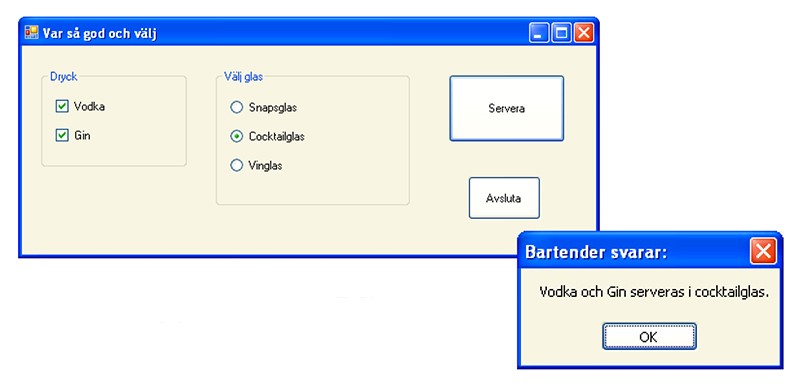
Projektet Bartender
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
För att bygga detta projekt följ instruktionerna i kursboken, sid 18-21.
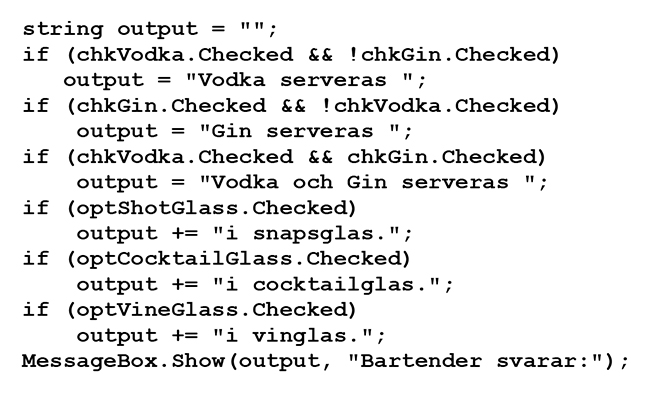
Kod bakom knappen Servera
Copyright © 2020 TechPages AB. All Rights Reserved.