Skillnad mellan versioner av "1.11 En mer utvecklad webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 24: | Rad 24: | ||
* Ersätter TextBoxen i den [[1.10 En egen webbläsare|<b><span style="color:blue">första versionen</span></b>]] för inmatning av webbadress. | * Ersätter TextBoxen i den [[1.10 En egen webbläsare|<b><span style="color:blue">första versionen</span></b>]] för inmatning av webbadress. | ||
* Visas när man klickar på Navigate-menyn i den 1:a formen ovan. | * Visas när man klickar på Navigate-menyn i den 1:a formen ovan. | ||
| − | * | + | * Innehåller fem kontroller: |
| − | | + | en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig). |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</big> | </big> | ||
</div> | </div> | ||
Versionen från 18 oktober 2020 kl. 14.53
| << Första versionen | Gränssnittet | Koden >> | Övningar >> |
Projektet DevBrowser med tre olika Windows Forms
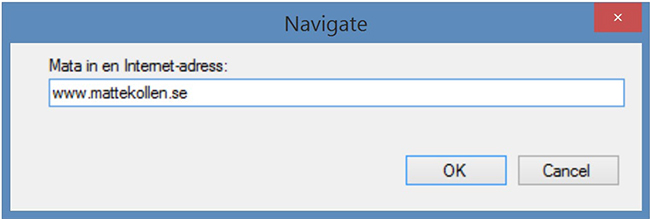
Den 2:a formen med olika kontroller:
- Ersätter TextBoxen i den första versionen för inmatning av webbadress.
- Visas när man klickar på Navigate-menyn i den 1:a formen ovan.
- Innehåller fem kontroller:
en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig).
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.