Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 22: | Rad 22: | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | ||
| − | ===== <b><span style="color:#931136">Några egenskaper av WebBrowser-kontrollen:</span></b> ===== | + | ===== <b><span style="color:#931136">Några egenskaper av den nya WebBrowser-kontrollen:</span></b> ===== |
<big> | <big> | ||
* Täcker hela formen: <b><span style="color:red">Docked in Parent Container</span></b>. | * Täcker hela formen: <b><span style="color:red">Docked in Parent Container</span></b>. | ||
Versionen från 9 oktober 2020 kl. 14.06
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
Projektet MyFirstBrowser
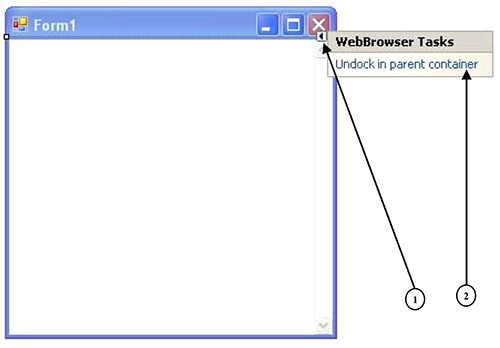
Nya kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av den nya WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i det högre översta hörnet
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Välj Undock ... och ändra storleken senare.
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.