Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 30: | Rad 30: | ||
kan man ändra till <b><span style="color:red">Undock in Parent Container</span></b>, dvs: | kan man ändra till <b><span style="color:red">Undock in Parent Container</span></b>, dvs: | ||
| − | lösa kontrollen från och placera den | + | lösa kontrollen från formen och placera den valfritt. |
* Vi väljer <b><span style="color:red">Undock in Parent Container</span></b>, ändrar sedan storleken. | * Vi väljer <b><span style="color:red">Undock in Parent Container</span></b>, ändrar sedan storleken. | ||
Versionen från 9 oktober 2020 kl. 14.02
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
Projektet MyFirstBrowser
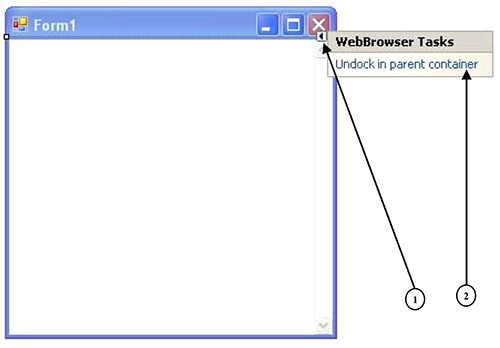
Nya kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i kontrollens högre översta hörn,
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Vi väljer Undock in Parent Container, ändrar sedan storleken.
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.