Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 26: | Rad 26: | ||
* Täcker hela formen: <b><span style="color:red">Docked in Parent Container</span></b>. | * Täcker hela formen: <b><span style="color:red">Docked in Parent Container</span></b>. | ||
* <b><span style="color:red">Parent Container</span> = Formen</b>. | * <b><span style="color:red">Parent Container</span> = Formen</b>. | ||
| − | * Med <i>Smart Tag</i> (lilla pilen) i kontrollens högre översta hörn, | + | * Med <i>Smart Tag</i> (lilla pilen) i kontrollens högre översta hörn, |
| − | ändra till <b><span style="color:red">Undock in Parent Container</span></b>: | + | kan man ändra till <b><span style="color:red">Undock in Parent Container</span></b>: |
Dvs lösa kontrollen och placera den <b>inuti</b> formen. | Dvs lösa kontrollen och placera den <b>inuti</b> formen. | ||
Versionen från 9 oktober 2020 kl. 13.58
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
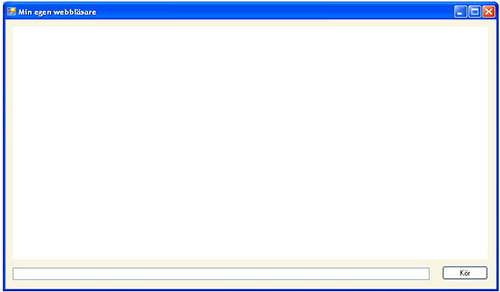
Projektet MyFirstBrowser
Nya kontrollen WebBrowser
När man hämtat den från Toolbox:
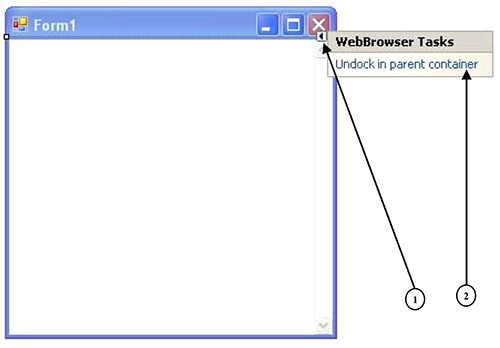
Några egenskaper av WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i kontrollens högre översta hörn,
kan man ändra till Undock in Parent Container:
Dvs lösa kontrollen och placera den inuti formen.
- Vi väljer Undock in Parent Container och
ändrar sedan storleken.
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.