Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 29: | Rad 29: | ||
* Kan med <i>Smart Tag</i> ändras till <b><span style="color:red">Undock in Parent Container</span></b>: | * Kan med <i>Smart Tag</i> ändras till <b><span style="color:red">Undock in Parent Container</span></b>: | ||
| − | Dvs kontrollen | + | Dvs lösa kontrollen och placera den <b>inuti</b> formen. |
| − | * | + | * Vi väljer <b><span style="color:red">Undock in Parent Container</span></b> och |
| − | | + | ändrar sedan storleken. |
</big> | </big> | ||
</div> | </div> | ||
Versionen från 9 oktober 2020 kl. 13.56
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
Projektet MyFirstBrowser
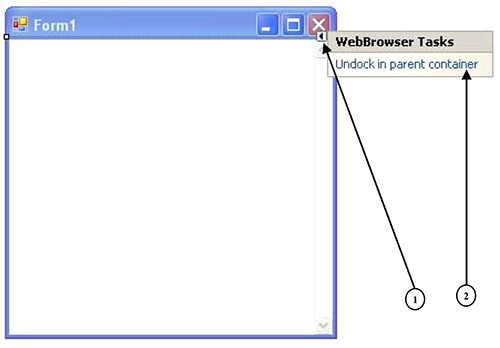
Nya kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Smart Tag (lilla pilen) i kontrollens högre översta hörn.
- Kan med Smart Tag ändras till Undock in Parent Container:
Dvs lösa kontrollen och placera den inuti formen.
- Vi väljer Undock in Parent Container och
ändrar sedan storleken.
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.