Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 19: | Rad 19: | ||
= <b><span style="color:#931136">Nya kontrollen WebBrowser</span></b> = | = <b><span style="color:#931136">Nya kontrollen WebBrowser</span></b> = | ||
<div class="ovnC"> | <div class="ovnC"> | ||
| + | ===== <b><span style="color:#931136">När man hämtat den från Toolbox:</span></b> ===== | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | ||
Versionen från 9 oktober 2020 kl. 13.44
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
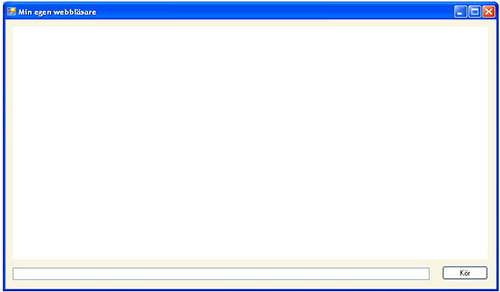
Projektet MyFirstBrowser
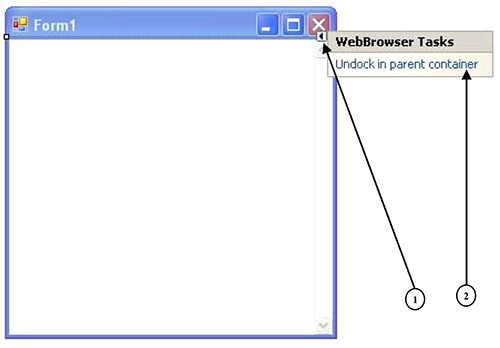
Nya kontrollen WebBrowser
När man hämtat den från Toolbox:
WebBrowser-kontrollens egenskaper
- Lägger sig över hela formen: "Docked in Parent Container".
- Har en Smart Tag (lilla pilen eller triangeln) i det högre översta hörnet.
- Parent Container = Formen.
- Kan med Smart Tag ändras till "Undock in Parent Container", dvs +++.
+++ Man tar över metodens namn samt parametrar (huvud) och modifierar dess funktionalitet (kropp).
- Koncepten överskuggning (override) och arv (inheritance) kommer vi att lära oss i
Kap 2 Objektorienterad programmering (OOP).
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.