Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 22: | Rad 22: | ||
==== <b><span style="color:#931136">WebBrowser-kontrollens egenskaper</span></b> ==== | ==== <b><span style="color:#931136">WebBrowser-kontrollens egenskaper</span></b> ==== | ||
<big> | <big> | ||
| − | * | + | * Lägger sig över hela formen: <b><span style="color:red">"Docked in Parent Container"</span></b>. |
| − | * | + | * <b><span style="color:red">Parent Container</span> = Formen</b>. |
* För att kunna använda verktygen i ritmetoden [[Om metoden OnPaint()|<b><span style="color:blue">OnPaint()</span></b>]], måste vi <i>överskugga (override)</i> den. | * För att kunna använda verktygen i ritmetoden [[Om metoden OnPaint()|<b><span style="color:blue">OnPaint()</span></b>]], måste vi <i>överskugga (override)</i> den. | ||
* Att <i>överskugga (override)</i> en metod betyder att ta dess huvud och definiera om dess kropp: | * Att <i>överskugga (override)</i> en metod betyder att ta dess huvud och definiera om dess kropp: | ||
Versionen från 9 oktober 2020 kl. 13.18
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
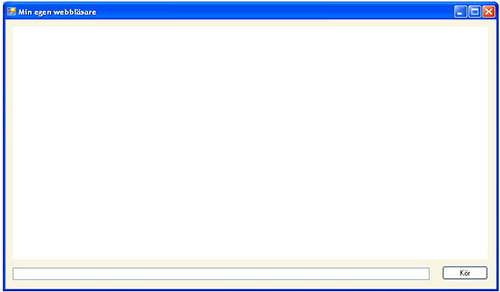
Projektet MyFirstBrowser
Kontrollen WebBrowser
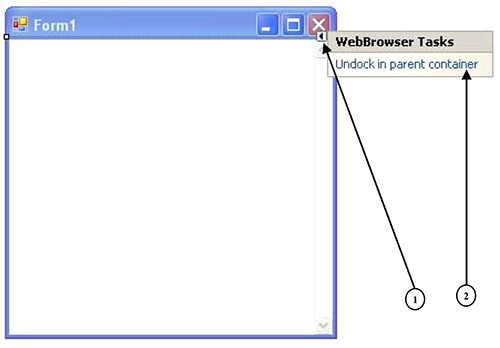
WebBrowser-kontrollens egenskaper
- Lägger sig över hela formen: "Docked in Parent Container".
- Parent Container = Formen.
- För att kunna använda verktygen i ritmetoden OnPaint(), måste vi överskugga (override) den.
- Att överskugga (override) en metod betyder att ta dess huvud och definiera om dess kropp:
Man tar över metodens namn samt parametrar (huvud) och modifierar dess funktionalitet (kropp).
- Koncepten överskuggning (override) och arv (inheritance) kommer vi att lära oss i
Kap 2 Objektorienterad programmering (OOP).
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.