Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 20: | Rad 20: | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | ||
| − | + | ==== <b><span style="color:#931136">WebBrowser-kontrollens egenskaper</span></b> ==== | |
| − | === <b><span style="color:#931136"> | + | |
<big> | <big> | ||
* För att kunna rita i formen, använder vi oss av verktyg som finns i ritmetoden [[Om metoden OnPaint()|<b><span style="color:blue">OnPaint()</span></b>]]. | * För att kunna rita i formen, använder vi oss av verktyg som finns i ritmetoden [[Om metoden OnPaint()|<b><span style="color:blue">OnPaint()</span></b>]]. | ||
Versionen från 9 oktober 2020 kl. 13.13
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
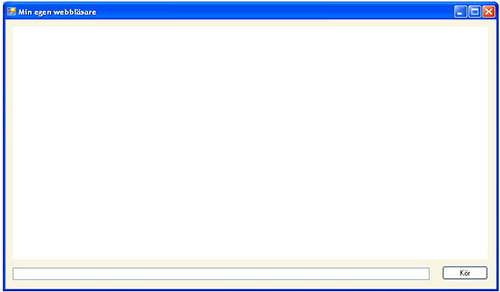
Projektet MyFirstBrowser
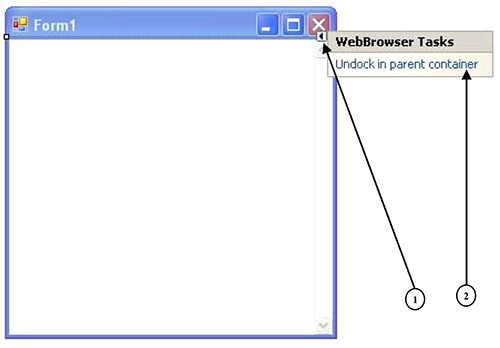
Kontrollen WebBrowser
WebBrowser-kontrollens egenskaper
- För att kunna rita i formen, använder vi oss av verktyg som finns i ritmetoden OnPaint().
- Metoden OnPaint() är definierad i klassen Form som vi ärver i vår form Form1.
- För att kunna använda verktygen i ritmetoden OnPaint(), måste vi överskugga (override) den.
- Att överskugga (override) en metod betyder att ta dess huvud och definiera om dess kropp:
Man tar över metodens namn samt parametrar (huvud) och modifierar dess funktionalitet (kropp).
- Koncepten överskuggning (override) och arv (inheritance) kommer vi att lära oss i
Kap 2 Objektorienterad programmering (OOP).
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.