Skillnad mellan versioner av "1.8 En räntekalkylator med multiline TextBox"
Från Mathonline
Taifun (Diskussion | bidrag) (Skapade sidan med '__NOTOC__ {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | style="border-bottom:1px solid #797979" width="5px" | {{Not selected tab|Lektion 5...') |
Taifun (Diskussion | bidrag) m |
||
| Rad 3: | Rad 3: | ||
| style="border-bottom:1px solid #797979" width="5px" | | | style="border-bottom:1px solid #797979" width="5px" | | ||
{{Not selected tab|[[Lektion 5 (Csharp 2)| << Lektion 5]]}} | {{Not selected tab|[[Lektion 5 (Csharp 2)| << Lektion 5]]}} | ||
| − | {{Selected tab|[[1. | + | {{Selected tab|[[1.7 En räntekalkylator med multiline TextBox|Genomgång]]}} |
{{Not selected tab|[[1.6 Gränssnitt mot kalendern|Nästa avsnitt >> ]]}} | {{Not selected tab|[[1.6 Gränssnitt mot kalendern|Nästa avsnitt >> ]]}} | ||
{{Not selected tab|[[Övningar kap 1, Calculator|Övningar >> ]]}} | {{Not selected tab|[[Övningar kap 1, Calculator|Övningar >> ]]}} | ||
| Rad 10: | Rad 10: | ||
| − | = <b><span style="color:#931136">Projektet | + | = <b><span style="color:#931136">Projektet TaxCalculator</span></b> = |
<div class="ovnE"> | <div class="ovnE"> | ||
<big> | <big> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: TaxCalculator.jpg]]</div> |
Två ListBoxar placeras till vänster och höger av formen, | Två ListBoxar placeras till vänster och höger av formen, | ||
Versionen från 25 september 2020 kl. 13.49
| << Lektion 5 | Genomgång | Nästa avsnitt >> | Övningar >> |
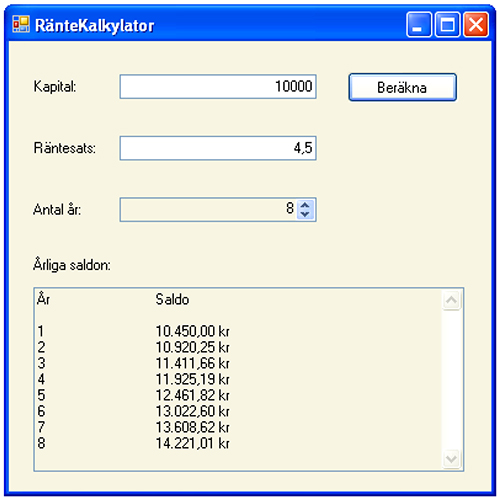
Projektet TaxCalculator
Två ListBoxar placeras till vänster och höger av formen,
däremellan två Buttons. ListBoxarna förses med Items som är
rader av korta texter. Genom att klicka på knapparna kan de
flyttas från den ena till den andra ListBoxen.
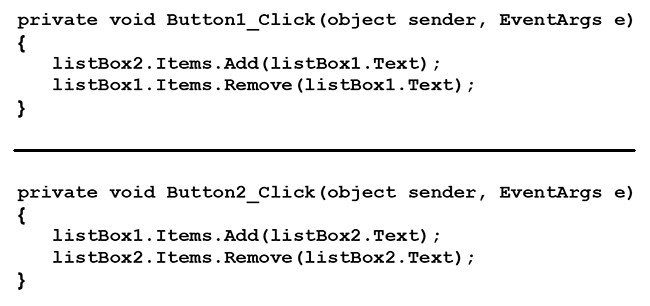
Kod bakom knapparna
Fullständiga instruktioner till detta projekt finns i kursboken, sid 26-27.
Copyright © 2020 TechPages AB. All Rights Reserved.