Skillnad mellan versioner av "1.5 ListBoxar"
Från Mathonline
Taifun (Diskussion | bidrag) (Skapade sidan med '__NOTOC__ {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | style="border-bottom:1px solid #797979" width="5px" | {{Not selected tab|Lektion 5...') |
Taifun (Diskussion | bidrag) m |
||
| Rad 10: | Rad 10: | ||
= <b><span style="color:#931136">Projektet ListBoxTest</span></b> = | = <b><span style="color:#931136">Projektet ListBoxTest</span></b> = | ||
| − | <div class=" | + | <div class="ovnE"> |
<big> | <big> | ||
Två ListBoxar placeras till vänster och höger av formen, mellan dem två Buttons. | Två ListBoxar placeras till vänster och höger av formen, mellan dem två Buttons. | ||
| Rad 28: | Rad 28: | ||
= <b><span style="color:#931136">Kod bakom knapparna</span></b> = | = <b><span style="color:#931136">Kod bakom knapparna</span></b> = | ||
| − | <div class=" | + | <div class="ovnC"> |
<big> | <big> | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Koden_ListBoxar.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Koden_ListBoxar.jpg]]</div> | ||
Versionen från 18 september 2020 kl. 11.17
| << Lektion 5 | Genomgång | Övningar >> |
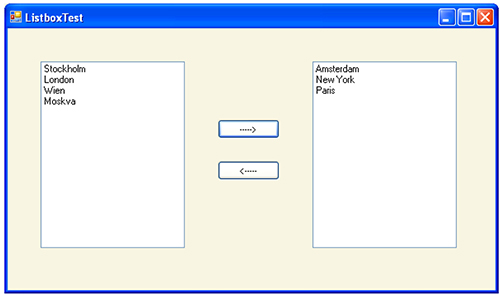
Projektet ListBoxTest
Två ListBoxar placeras till vänster och höger av formen, mellan dem två Buttons.
ListBoxarna innehåller Items: rader av korta texter.
Genom att klicka på knapparna placeras Items om från den ana till den andra .
blandningen i Formens bakgrund. Dessutom ska RGB-värdena visas på labeln till ListBoxen:
För att bygga detta projekt följ instruktionerna i kursboken, sid 26-27.
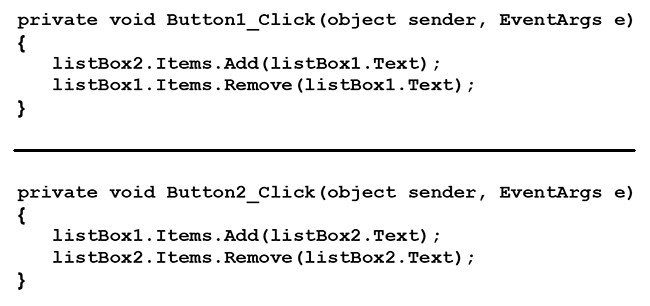
Kod bakom knapparna
Copyright © 2020 TechPages AB. All Rights Reserved.