Skillnad mellan versioner av "1.4 Färgtest med kontrollen HscrollBar"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 28: | Rad 28: | ||
reglaget istället för 0. Sammanlagt är <math> \; 256\,^3 \, = \, 16\,777\,216 \; </math> färgnuanser möjliga. | reglaget istället för 0. Sammanlagt är <math> \; 256\,^3 \, = \, 16\,777\,216 \; </math> färgnuanser möjliga. | ||
| + | Exempel: | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_2.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_2.jpg]]</div> | ||
Versionen från 13 september 2020 kl. 15.10
| << Lektion 4 | Genomgång | Övningar >> |
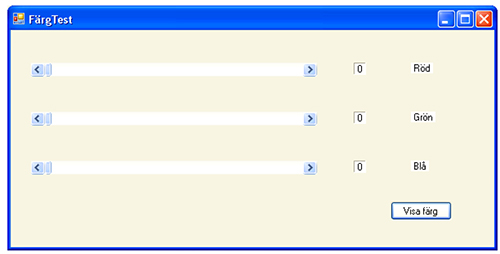
3 HscrollBars, 6 Labels & 1 Button
Projektet ColorTest
Tre horisontella scrollbars visas till vänster. Med deras reglage kan man ställa in
ett önskat värde mellan 0-255, RGB-systemets färgkomponenter Röd, Grön, Blå.
När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färgen
i Formens bakgrund. Dessutom ska de valda värdena visas på labeln till höger om
reglaget istället för 0. Sammanlagt är \( \; 256\,^3 \, = \, 16\,777\,216 \; \) färgnuanser möjliga.
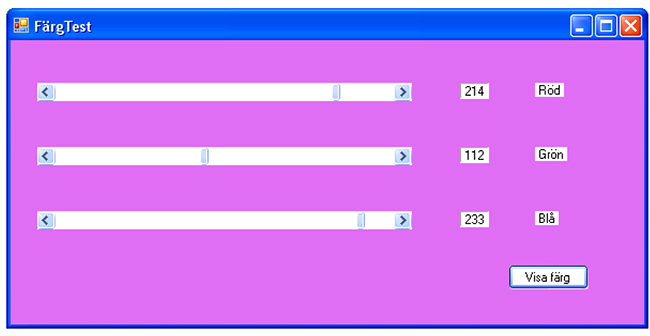
Exempel:
För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25.
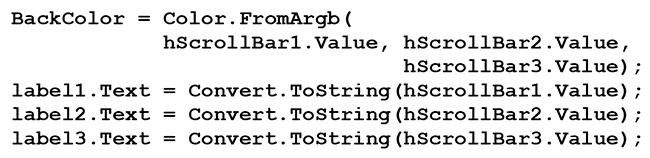
Kod bakom knappen Visa färg
Copyright © 2020 TechPages AB. All Rights Reserved.