Skillnad mellan versioner av "1.4 Färgtest med kontrollen HscrollBar"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 17: | Rad 17: | ||
= <b><span style="color:#931136">Projektet ColorTest</span></b> = | = <b><span style="color:#931136">Projektet ColorTest</span></b> = | ||
<div class="ovnC"> | <div class="ovnC"> | ||
| + | <big> | ||
Tre horisontella scrollbar visas till vänster. Med deras reglage kan man ställa in ett | Tre horisontella scrollbar visas till vänster. Med deras reglage kan man ställa in ett | ||
| Rad 29: | Rad 30: | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_2.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_2.jpg]]</div> | ||
| − | För att bygga detta projekt följ instruktionerna i kursboken, sid | + | För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25. |
</big> | </big> | ||
</div> | </div> | ||
Versionen från 13 september 2020 kl. 14.56
| << Lektion 4 | Genomgång | Övningar >> |
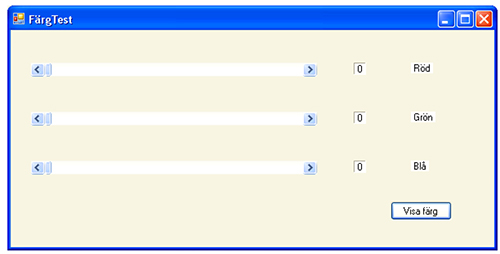
3 HscrollBars, 6 Labels & 1 Button
Projektet ColorTest
Tre horisontella scrollbar visas till vänster. Med deras reglage kan man ställa in ett
önskat värde som kommer (istället för 0) att visas på labeln till höger om reglaget.
Man kan ange ett värde mellan 0-255, RGB-färgsystemets komponenter Röd, Grön, Blå.
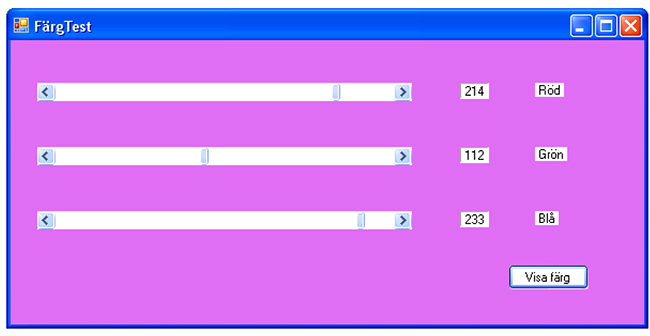
När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färgen i
Formens bakgrund. Sammanlagt är \( \; 256\,^3 \, = \, 16\,777\,216 \; \) färgnuanser möjliga.
För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25.
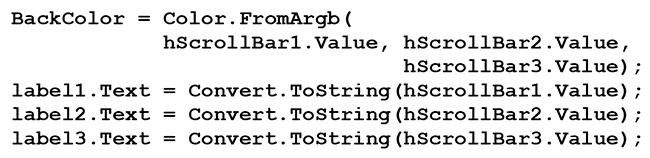
Kod bakom knappen Visa färg
Copyright © 2020 TechPages AB. All Rights Reserved.