Skillnad mellan versioner av "1.3 Checkboxar och radioknappar"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 18: | Rad 18: | ||
<div class="ovnA"> | <div class="ovnA"> | ||
<big> | <big> | ||
| − | Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda | + | Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter- |
| − | + | nativen skrivas ut i en MessageBox. | |
| − | Kontrollen CheckBox (små rutor) tillåter val av flera alternativ. | + | Kontrollen <i>CheckBox</i> (små rutor) tillåter val av flera alternativ. |
| − | Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ. | + | Kontrollen <i>RadioButton</i> (små ringar) tillåter val av endast ett alternativ. |
| + | |||
| + | Kontrollen <i>GroupBox</i> grupperar kontrollerna ovan med resp. rubriker (endast grafiskt). | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Bartendera.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Bartendera.jpg]]</div> | ||
Versionen från 7 september 2020 kl. 12.22
| << Lektion 3 | Genomgång | Övningar >> |
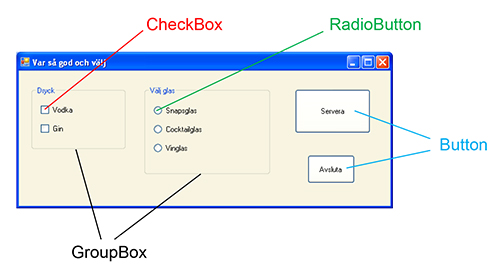
CheckBox, RadioButton, GroupBox
Projektet Bartender
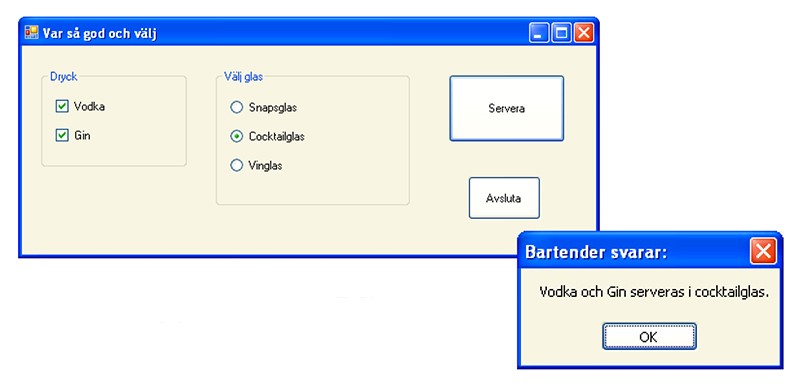
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
För att bygga detta projekt följ instruktionerna i kursboken, sid 18-21.
Copyright © 2020 TechPages AB. All Rights Reserved.