Skillnad mellan versioner av "1.11 En mer utvecklad webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 2: | Rad 2: | ||
{| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | ||
| style="border-bottom:1px solid #797979" width="5px" | | | style="border-bottom:1px solid #797979" width="5px" | | ||
| − | {{Not selected tab|[[1.10 En egen webbläsare| << | + | {{Not selected tab|[[1.10 En egen webbläsare| << Första versionen]]}} |
{{Selected tab|[[1.11 En mer utvecklad webbläsare|Gränssnittet]]}} | {{Selected tab|[[1.11 En mer utvecklad webbläsare|Gränssnittet]]}} | ||
{{Not selected tab|[[Koden till En mer utvecklad webbläsare|Koden >> ]]}} | {{Not selected tab|[[Koden till En mer utvecklad webbläsare|Koden >> ]]}} | ||
| Rad 21: | Rad 21: | ||
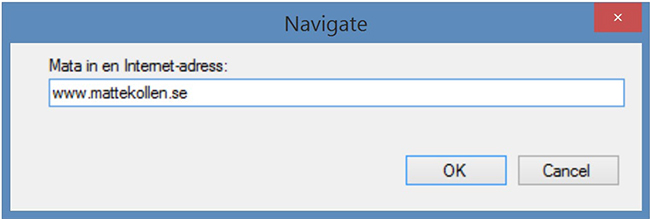
===== <b><span style="color:#931136">Den 2:a formen:</span></b> ===== | ===== <b><span style="color:#931136">Den 2:a formen:</span></b> ===== | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | ||
| − | |||
| − | |||
<big> | <big> | ||
| − | * | + | * Ersätter TextBoxen i den [[1.10 En egen webbläsare|<b><span style="color:#931136">första versionen</span></b>]]för inmatning av webbadress. |
* <b><span style="color:red">Parent Container</span> = Formen</b>. | * <b><span style="color:red">Parent Container</span> = Formen</b>. | ||
* Med <i>Smart Tag</i> (lilla pilen) i det högre översta hörnet | * Med <i>Smart Tag</i> (lilla pilen) i det högre översta hörnet | ||
Versionen från 18 oktober 2020 kl. 14.07
| << Första versionen | Gränssnittet | Koden >> | Övningar >> |
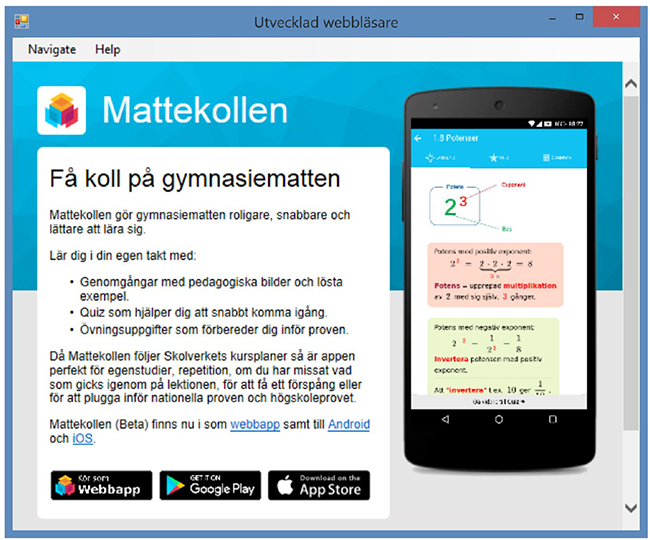
Projektet DevBrowser med tre olika Windows Forms
Den 2:a formen:
- Ersätter TextBoxen i den första versionenför inmatning av webbadress.
- Parent Container = Formen.
- Med Smart Tag (lilla pilen) i det högre översta hörnet
kan man ändra till Undock in Parent Container, dvs:
lösa kontrollen från formen och placera den valfritt.
- Välj Undock ... och ändra storleken senare.
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.