Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 27: | Rad 27: | ||
* <b><span style="color:red">Parent Container</span> = Formen</b>. | * <b><span style="color:red">Parent Container</span> = Formen</b>. | ||
* <i>Smart Tag</i> (lilla pilen) i kontrollens högre översta hörn. | * <i>Smart Tag</i> (lilla pilen) i kontrollens högre översta hörn. | ||
| − | * Kan med <i>Smart Tag</i> ändras till <b><span style="color:red">Undock in Parent Container</span></b> | + | * Kan med <i>Smart Tag</i> ändras till <b><span style="color:red">Undock in Parent Container</span></b>: |
| − | | + | Dvs kontrollen kan placeras <b>inuti</b> formen. |
* Koncepten <i>överskuggning (override)</i> och <i>arv (inheritance)</i> kommer vi att lära oss i | * Koncepten <i>överskuggning (override)</i> och <i>arv (inheritance)</i> kommer vi att lära oss i | ||
Versionen från 9 oktober 2020 kl. 13.53
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
Projektet MyFirstBrowser
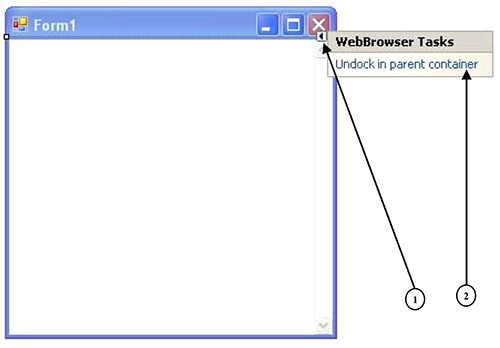
Nya kontrollen WebBrowser
När man hämtat den från Toolbox:
Några egenskaper av WebBrowser-kontrollen:
- Täcker hela formen: Docked in Parent Container.
- Parent Container = Formen.
- Smart Tag (lilla pilen) i kontrollens högre översta hörn.
- Kan med Smart Tag ändras till Undock in Parent Container:
Dvs kontrollen kan placeras inuti formen.
- Koncepten överskuggning (override) och arv (inheritance) kommer vi att lära oss i
Kap 2 Objektorienterad programmering (OOP).
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.