Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 22: | Rad 22: | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | ||
| − | ==== <b><span style="color:#931136">WebBrowser- | + | ===== <b><span style="color:#931136">Några egenskaper av WebBrowser-kontrollen:</span></b> ===== |
<big> | <big> | ||
* Lägger sig över hela formen: <b><span style="color:red">"Docked in Parent Container"</span></b>. | * Lägger sig över hela formen: <b><span style="color:red">"Docked in Parent Container"</span></b>. | ||
Versionen från 9 oktober 2020 kl. 13.45
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
Projektet MyFirstBrowser
Nya kontrollen WebBrowser
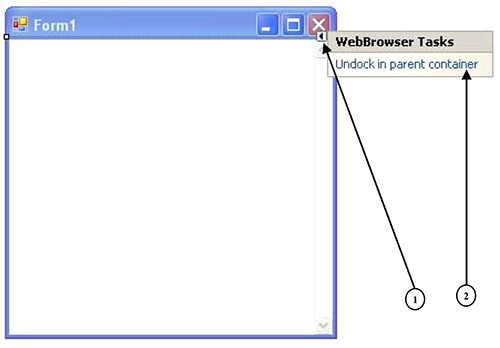
När man hämtat den från Toolbox:
Några egenskaper av WebBrowser-kontrollen:
- Lägger sig över hela formen: "Docked in Parent Container".
- Har en Smart Tag (lilla pilen eller triangeln) i det högre översta hörnet.
- Parent Container = Formen.
- Kan med Smart Tag ändras till "Undock in Parent Container", dvs +++.
+++ Man tar över metodens namn samt parametrar (huvud) och modifierar dess funktionalitet (kropp).
- Koncepten överskuggning (override) och arv (inheritance) kommer vi att lära oss i
Kap 2 Objektorienterad programmering (OOP).
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.