Skillnad mellan versioner av "1.10 En egen webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 16: | Rad 16: | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Nya kontrollen WebBrowser</span></b> = |
<div class="ovnC"> | <div class="ovnC"> | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: WebBrowser.jpg]]</div> | ||
| Rad 23: | Rad 23: | ||
<big> | <big> | ||
* Lägger sig över hela formen: <b><span style="color:red">"Docked in Parent Container"</span></b>. | * Lägger sig över hela formen: <b><span style="color:red">"Docked in Parent Container"</span></b>. | ||
| + | * Har en <i>Smart Tag</i> (lilla pilen eller triangeln) i det högre översta hörnet. | ||
* <b><span style="color:red">Parent Container</span> = Formen</b>. | * <b><span style="color:red">Parent Container</span> = Formen</b>. | ||
| − | * | + | * Kan med <i>Smart Tag</i> ändras till <b><span style="color:red">"Undock in Parent Container"</span></b>, dvs +++. |
| − | + | ||
| − | Man tar över metodens namn samt parametrar (huvud) och modifierar dess funktionalitet (kropp). | + | +++ Man tar över metodens namn samt parametrar (huvud) och modifierar dess funktionalitet (kropp). |
* Koncepten <i>överskuggning (override)</i> och <i>arv (inheritance)</i> kommer vi att lära oss i | * Koncepten <i>överskuggning (override)</i> och <i>arv (inheritance)</i> kommer vi att lära oss i | ||
Versionen från 9 oktober 2020 kl. 13.28
| << Lektion 7 | Genomgång | Koden >> | Övningar >> |
Projektet MyFirstBrowser
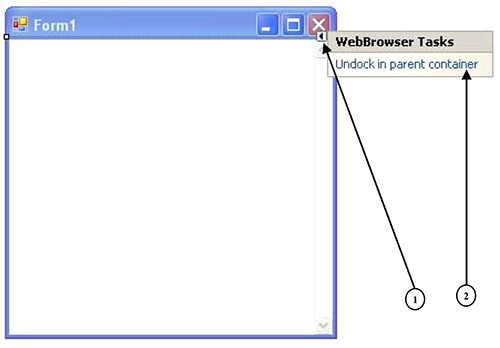
Nya kontrollen WebBrowser
WebBrowser-kontrollens egenskaper
- Lägger sig över hela formen: "Docked in Parent Container".
- Har en Smart Tag (lilla pilen eller triangeln) i det högre översta hörnet.
- Parent Container = Formen.
- Kan med Smart Tag ändras till "Undock in Parent Container", dvs +++.
+++ Man tar över metodens namn samt parametrar (huvud) och modifierar dess funktionalitet (kropp).
- Koncepten överskuggning (override) och arv (inheritance) kommer vi att lära oss i
Kap 2 Objektorienterad programmering (OOP).
Fullständiga instruktioner till detta projekt finns i kursboken, sid 39-42.
Copyright © 2020 TechPages AB. All Rights Reserved.