Skillnad mellan versioner av "1.6 Gränssnitt mot kalendern"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 27: | Rad 27: | ||
| − | = <b><span style="color:#931136">Kod bakom | + | = <b><span style="color:#931136">Kod bakom DateTimePricker</span></b> = |
<div class="ovnC"> | <div class="ovnC"> | ||
<big> | <big> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Koden_DateTimeP.jpg]]</div> |
</big> | </big> | ||
</div> | </div> | ||
| − | = <b><span style="color:#931136">Fullständiga instruktioner till detta projekt finns i kursboken, sid | + | = <b><span style="color:#931136">Kod bakom formen</span></b> = |
| + | <div class="ovnC"> | ||
| + | <big> | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Koden_form.jpg]]</div> | ||
| + | </big> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Fullständiga instruktioner till detta projekt finns i kursboken, sid 28-29.</span></b> = | ||
Versionen från 18 september 2020 kl. 14.10
| << Förra avsnitt | Genomgång | Övningar >> |
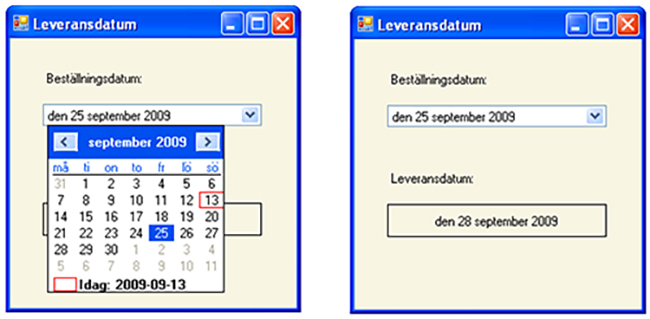
Projektet DeliveryDate med kontrollen DateTimePricker
Kontrollen DateTimePricker är ett gränssnitt mot aktuell kalender.
När ett beställningsdatum väljs i kalendern ska ett leveransdatum visas. Regler:
Leveransdatum ska i regel ligga 2 dagar efter beställningsdatum.
Söndagar kan inte levereras, dvs: Ligger en söndag mellan leverans- & beställ-
ningsdatum, ska leveranstiden vara 3 dagar.
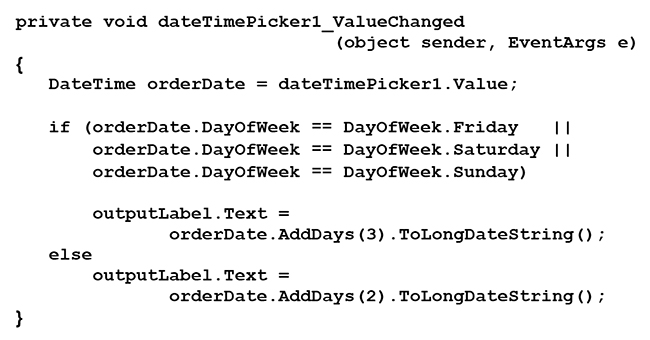
Kod bakom DateTimePricker
Kod bakom formen
Fullständiga instruktioner till detta projekt finns i kursboken, sid 28-29.
Copyright © 2020 TechPages AB. All Rights Reserved.