Skillnad mellan versioner av "1.5 ListBoxar"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 12: | Rad 12: | ||
<div class="ovnE"> | <div class="ovnE"> | ||
<big> | <big> | ||
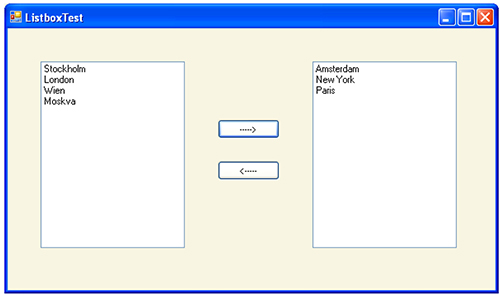
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ListBoxTest.jpg]]</div> | ||
| + | |||
Två ListBoxar placeras till vänster och höger av formen, mellan dem två Buttons. | Två ListBoxar placeras till vänster och höger av formen, mellan dem två Buttons. | ||
ListBoxarna innehåller <i>Items</i>: rader av korta texter. | ListBoxarna innehåller <i>Items</i>: rader av korta texter. | ||
| − | Genom att klicka på knapparna placeras <i>Items</i> om från den ana till den andra | + | Genom att klicka på knapparna placeras <i>Items</i> om från den ana till den andra ListBoxen. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
För att bygga detta projekt följ instruktionerna i kursboken, sid 26-27. | För att bygga detta projekt följ instruktionerna i kursboken, sid 26-27. | ||
Versionen från 18 september 2020 kl. 11.19
| << Lektion 5 | Genomgång | Övningar >> |
Projektet ListBoxTest
Två ListBoxar placeras till vänster och höger av formen, mellan dem två Buttons.
ListBoxarna innehåller Items: rader av korta texter.
Genom att klicka på knapparna placeras Items om från den ana till den andra ListBoxen.
För att bygga detta projekt följ instruktionerna i kursboken, sid 26-27.
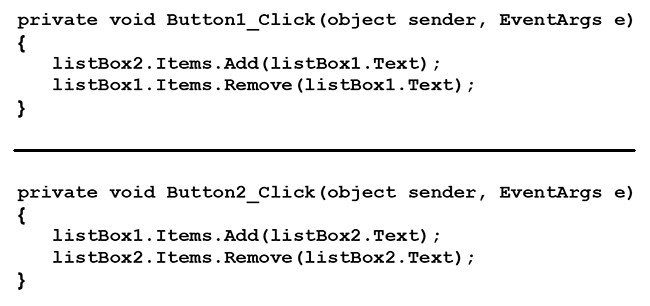
Kod bakom knapparna
Copyright © 2020 TechPages AB. All Rights Reserved.