Skillnad mellan versioner av "1.3 Checkboxar och radioknappar"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| Rad 37: | Rad 37: | ||
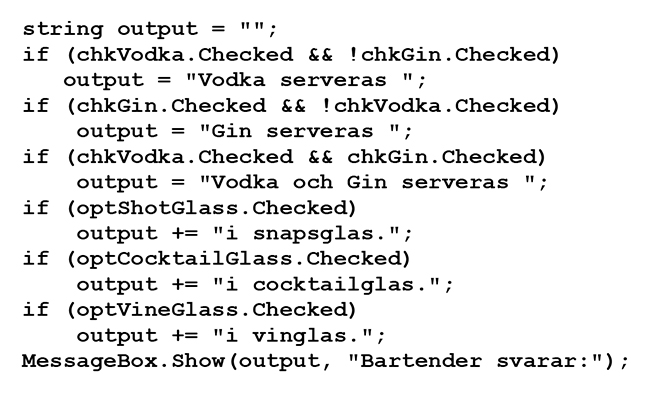
= <b><span style="color:#931136">Kod bakom knappen Servera</span></b> = | = <b><span style="color:#931136">Kod bakom knappen Servera</span></b> = | ||
<div class="ovnA"> | <div class="ovnA"> | ||
| + | <big> | ||
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: KodServera.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: KodServera.jpg]]</div> | ||
| − | + | Om operatorn <b> += </b> läs om [[Sammansatta_tilldelningar|<b><span style="color:blue">Sammansatta tilldelningar</span></b>]]. | |
| − | Om operatorn | + | </big> |
</div> | </div> | ||
Versionen från 7 september 2020 kl. 19.08
| << Lektion 3 | Genomgång | Övningar >> |
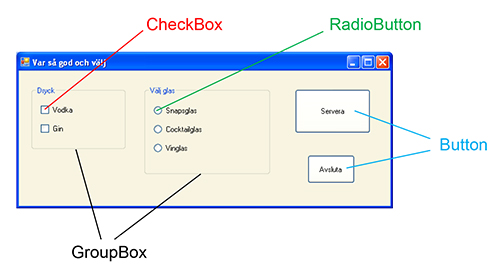
CheckBox, RadioButton, GroupBox
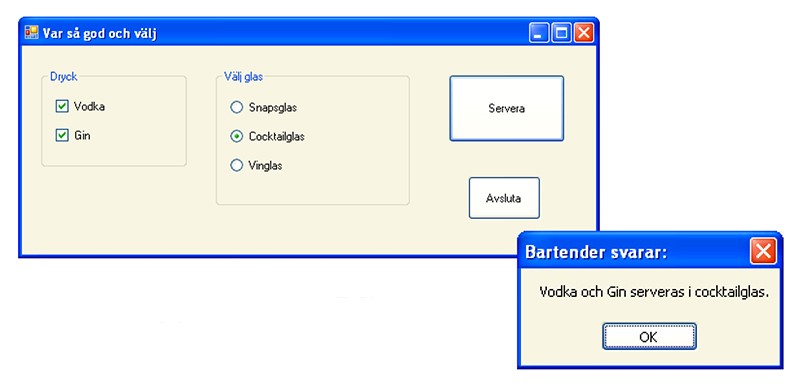
Projektet Bartender
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
För att bygga detta projekt följ instruktionerna i kursboken, sid 18-21.
Kod bakom knappen Servera
Copyright © 2020 TechPages AB. All Rights Reserved.