Skillnad mellan versioner av "1.3 Checkboxar och radioknappar"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| (21 mellanliggande versioner av samma användare visas inte) | |||
| Rad 4: | Rad 4: | ||
{{Not selected tab|[[Lektion 3 (Csharp 2)| << Lektion 3]]}} | {{Not selected tab|[[Lektion 3 (Csharp 2)| << Lektion 3]]}} | ||
{{Selected tab|[[1.3 Checkboxar och radioknappar|Genomgång]]}} | {{Selected tab|[[1.3 Checkboxar och radioknappar|Genomgång]]}} | ||
| − | {{Not selected tab|[[Övningar | + | {{Not selected tab|[[Övningar kap 1, Addition & Division|Övningar >> ]]}} |
| style="border-bottom:1px solid #797979" width="100%"| | | style="border-bottom:1px solid #797979" width="100%"| | ||
|} | |} | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">CheckBox, RadioButton, GroupBox</span></b> = |
<div class="ovnE"> | <div class="ovnE"> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: CheckRadioGroup.jpg]]</div> |
</div> | </div> | ||
| − | + | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">Projektet Bartender</span></b> = |
<div class="ovnC"> | <div class="ovnC"> | ||
| − | < | + | <big> |
| − | + | Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter- | |
| + | nativen skrivas ut i en MessageBox. | ||
| − | + | Kontrollen <i>CheckBox</i> (små rutor) tillåter val av flera alternativ. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Kontrollen <i>RadioButton</i> (små ringar) tillåter val av endast ett alternativ. | |
| − | + | Kontrollen <i>GroupBox</i> grupperar kontrollerna ovan med resp. rubriker (endast grafiskt). | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Bartendera.jpg]]</div> |
| − | För att bygga detta projekt följ instruktionerna i kursboken, sid | + | För att bygga detta projekt följ instruktionerna i kursboken, sid 18-21. |
| + | </big> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | = <b><span style="color:#931136">Kod bakom knappen Servera</span></b> = | ||
| + | <div class="ovnA"> | ||
| + | <big> | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: KodServera.jpg]]</div> | ||
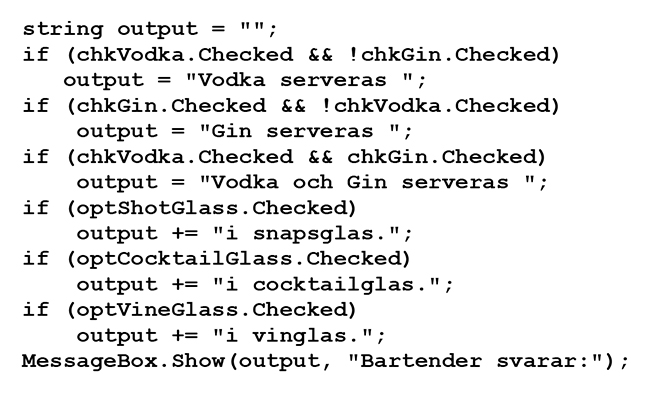
| + | Om operatorn <b> += </b> läs på [[Sammansatta_tilldelningar|<b><span style="color:blue">Sammansatta tilldelningar</span></b>]]. | ||
</big> | </big> | ||
</div> | </div> | ||
| Rad 50: | Rad 57: | ||
| − | [[Matte:Copyrights|Copyright]] © | + | [[Matte:Copyrights|Copyright]] © 2021 [https://www.techpages.se <b><span style="color:blue">TechPages AB</span></b>]. All Rights Reserved. |
Nuvarande version från 29 augusti 2021 kl. 12.21
| << Lektion 3 | Genomgång | Övningar >> |
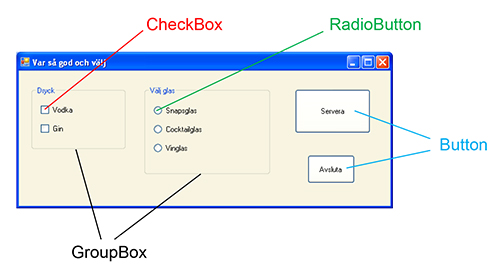
CheckBox, RadioButton, GroupBox
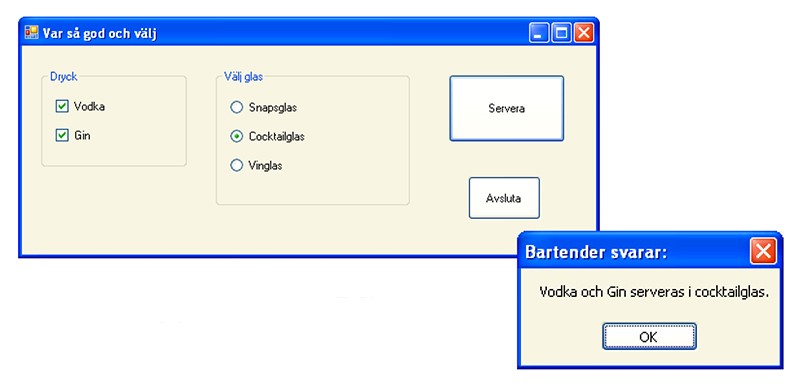
Projektet Bartender
Efter val av dryck och glas samt klick på knappen Servera ska ett meddelande med de valda alter-
nativen skrivas ut i en MessageBox.
Kontrollen CheckBox (små rutor) tillåter val av flera alternativ.
Kontrollen RadioButton (små ringar) tillåter val av endast ett alternativ.
Kontrollen GroupBox grupperar kontrollerna ovan med resp. rubriker (endast grafiskt).
För att bygga detta projekt följ instruktionerna i kursboken, sid 18-21.
Kod bakom knappen Servera
Copyright © 2021 TechPages AB. All Rights Reserved.