Skillnad mellan versioner av "1.11 En mer utvecklad webbläsare"
Från Mathonline
Taifun (Diskussion | bidrag) m |
Taifun (Diskussion | bidrag) m |
||
| (16 mellanliggande versioner av samma användare visas inte) | |||
| Rad 2: | Rad 2: | ||
{| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | ||
| style="border-bottom:1px solid #797979" width="5px" | | | style="border-bottom:1px solid #797979" width="5px" | | ||
| + | <!-- {{Not selected tab|[[Lektion 9 (Csharp 2)| << Lektion 9]]}} --> | ||
{{Not selected tab|[[1.10 En egen webbläsare| << Första versionen]]}} | {{Not selected tab|[[1.10 En egen webbläsare| << Första versionen]]}} | ||
| − | {{Selected tab|[[1.11 En mer utvecklad webbläsare| | + | {{Selected tab|[[1.11 En mer utvecklad webbläsare|Genomgång]]}} |
{{Not selected tab|[[Koden till En mer utvecklad webbläsare|Koden >> ]]}} | {{Not selected tab|[[Koden till En mer utvecklad webbläsare|Koden >> ]]}} | ||
{{Not selected tab|[[Övningar 9 (Csharp 2)|Övningar >> ]]}} | {{Not selected tab|[[Övningar 9 (Csharp 2)|Övningar >> ]]}} | ||
| Rad 12: | Rad 13: | ||
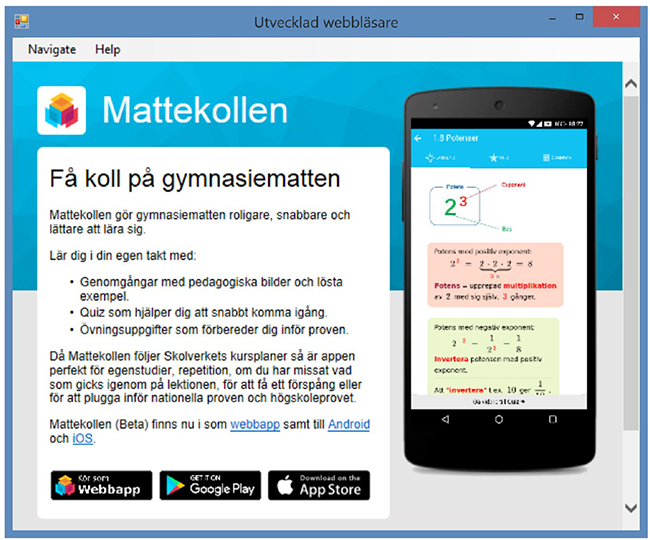
= <b><span style="color:#931136">Projektet DevBrowser med tre olika Windows Forms</span></b> = | = <b><span style="color:#931136">Projektet DevBrowser med tre olika Windows Forms</span></b> = | ||
<div class="ovnE"> | <div class="ovnE"> | ||
| − | ===== <b><span style="color:#931136"> | + | ===== <b><span style="color:#931136">Den 1:a formen med WebBrowser-kontrollen och en menyrad (ovan) med två menyer:</span></b> ===== |
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: DevBrowser.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: DevBrowser.jpg]]</div> | ||
</div> | </div> | ||
| Rad 19: | Rad 20: | ||
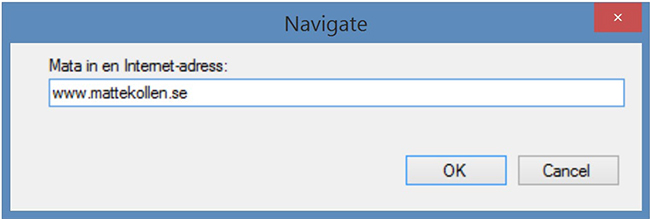
= <b><span style="color:#931136">Dialogrutan Navigate</span></b> = | = <b><span style="color:#931136">Dialogrutan Navigate</span></b> = | ||
<div class="ovnC"> | <div class="ovnC"> | ||
| − | ===== <b><span style="color:#931136">Den 2:a formen med olika kontroller</span></b> ===== | + | ===== <b><span style="color:#931136">Den 2:a formen med olika kontroller:</span></b> ===== |
<div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Navigate.jpg]]</div> | ||
<big> | <big> | ||
| − | * Ersätter TextBoxen i den [[1.10 En egen webbläsare|<b><span style="color: | + | * Ersätter TextBoxen i den [[1.10 En egen webbläsare|<b><span style="color:blue">första versionen</span></b>]] för inmatning av webbadress. |
| − | * | + | * Visas när man klickar på Navigate-menyn i den 1:a formen ovan. |
| − | * | + | * Innehåller fem kontroller: |
| − | | + | en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig). |
| + | </big> | ||
| + | </div> | ||
| − | |||
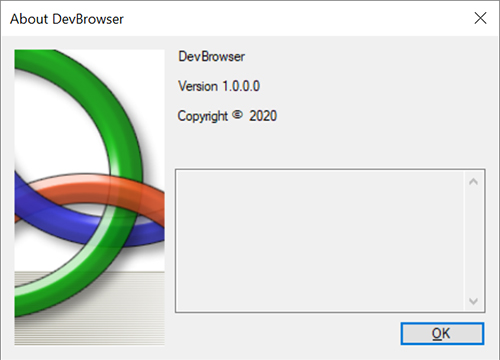
| − | + | = <b><span style="color:#931136">Dialogrutan About Box</span></b> = | |
| + | <div class="ovnA"> | ||
| + | ===== <b><span style="color:#931136">Den 3:e formen:</span></b> ===== | ||
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: About_Box.jpg]]</div> | ||
| + | <big> | ||
| + | * Visas när man klickar på Help-menyn samt på | ||
| + | |||
| + | undermenyn About... i den 1:a formen. | ||
| + | * Återgår till den 1:a formen när man klickar på OK. | ||
| + | * Innehåller redan kontroller. Vi ändrar ingenting. | ||
| + | * Kan användas för att visa information om DevBrowser. | ||
</big> | </big> | ||
</div> | </div> | ||
| − | + | = <b><span style="color:#931136">Fullständiga instruktioner till detta projekt finns i [http://www.mathonline.se/Progr_2/Boken%20Progr_2_Cs.pdf <span style="color:blue">kursboken</span>], sid 49-54.</span></b> = | |
<br> | <br> | ||
| Rad 56: | Rad 68: | ||
| − | [[Matte:Copyrights|Copyright]] © | + | [[Matte:Copyrights|Copyright]] © 2021 [https://www.techpages.se <b><span style="color:blue">TechPages AB</span></b>]. All Rights Reserved. |
Nuvarande version från 15 oktober 2021 kl. 06.41
| << Första versionen | Genomgång | Koden >> | Övningar >> |
Projektet DevBrowser med tre olika Windows Forms
Den 2:a formen med olika kontroller:
- Ersätter TextBoxen i den första versionen för inmatning av webbadress.
- Visas när man klickar på Navigate-menyn i den 1:a formen ovan.
- Innehåller fem kontroller:
en Label, en TextBox, två Buttons och en TableLayoutPanel (osynlig).
Dialogrutan About Box
Den 3:e formen:
- Visas när man klickar på Help-menyn samt på
undermenyn About... i den 1:a formen.
- Återgår till den 1:a formen när man klickar på OK.
- Innehåller redan kontroller. Vi ändrar ingenting.
- Kan användas för att visa information om DevBrowser.
Fullständiga instruktioner till detta projekt finns i kursboken, sid 49-54.
Copyright © 2021 TechPages AB. All Rights Reserved.