Skillnad mellan versioner av "1.4 Färgtest med kontrollen HscrollBar"
Från Mathonline
Taifun (Diskussion | bidrag) (Skapade sidan med '__NOTOC__ {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | style="border-bottom:1px solid #797979" width="5px" | {{Not selected tab|Lektion 4+...') |
Taifun (Diskussion | bidrag) m |
||
| (19 mellanliggande versioner av samma användare visas inte) | |||
| Rad 2: | Rad 2: | ||
{| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | {| border="0" cellspacing="0" cellpadding="0" height="30" width="100%" | ||
| style="border-bottom:1px solid #797979" width="5px" | | | style="border-bottom:1px solid #797979" width="5px" | | ||
| − | {{Not selected tab|[[Lektion 4 | + | {{Not selected tab|[[Lektion 4 (Csharp 2)| << Lektion 4]]}} |
| − | {{Selected tab|[[1. | + | {{Selected tab|[[1.4 Färgtest med kontrollen HscrollBar|Genomgång]]}} |
| − | {{Not selected tab|[[Övningar kap 1, | + | {{Not selected tab|[[Övningar kap 1, Safe Division|Övningar >> ]]}} |
| style="border-bottom:1px solid #797979" width="100%"| | | style="border-bottom:1px solid #797979" width="100%"| | ||
|} | |} | ||
| − | = <b><span style="color:#931136"> | + | = <b><span style="color:#931136">3 HscrollBars, 6 Labels & 1 Button</span></b> = |
<div class="ovnE"> | <div class="ovnE"> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_1.jpg]]</div> |
</div> | </div> | ||
| − | = <b><span style="color:#931136">Projektet | + | = <b><span style="color:#931136">Projektet ColorTest</span></b> = |
<div class="ovnC"> | <div class="ovnC"> | ||
<big> | <big> | ||
| − | + | Tre horisontella scrollbars visas till vänster. Med deras reglage kan man ställa in | |
| − | + | ett önskat värde mellan <math> \; 0</math>-<math>255 </math>, <b>RGB</b>-modellens färgkomponenter <b>R</b>öd, <b>G</b>rön, <b>B</b>lå. | |
| − | + | När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färg- | |
| − | + | blandningen i Formens bakgrund. Dessutom ska RGB-värdena visas på labeln till | |
| − | + | höger om reglaget. Sammanlagt är <math> \; 256\,^3 \, = \, 16\,777\,216 \; </math> färgnuanser möjliga. | |
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | Exempel: |
| + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: ColorTest_2.jpg]]</div> | ||
| − | För att bygga detta projekt följ instruktionerna i kursboken, sid | + | För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25. |
</big> | </big> | ||
</div> | </div> | ||
| − | = <b><span style="color:#931136">Kod bakom knappen | + | = <b><span style="color:#931136">Kod bakom knappen Visa färg</span></b> = |
<div class="ovnA"> | <div class="ovnA"> | ||
<big> | <big> | ||
| − | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: | + | <div style="border:1px solid black;display:inline-table;margin-left: 0px;"> [[Image: Koden_Visa_Farg.jpg]]</div> |
| − | + | ||
</big> | </big> | ||
</div> | </div> | ||
| Rad 57: | Rad 57: | ||
| − | [[Matte:Copyrights|Copyright]] © | + | [[Matte:Copyrights|Copyright]] © 2022 [https://www.techpages.se <b><span style="color:blue">TechPages AB</span></b>]. All Rights Reserved. |
Nuvarande version från 28 mars 2022 kl. 10.10
| << Lektion 4 | Genomgång | Övningar >> |
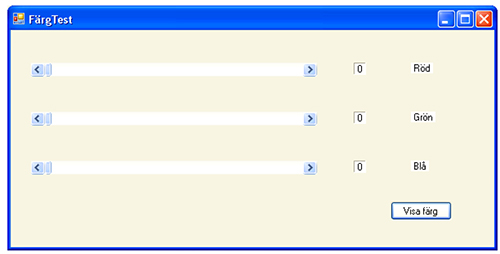
3 HscrollBars, 6 Labels & 1 Button
Projektet ColorTest
Tre horisontella scrollbars visas till vänster. Med deras reglage kan man ställa in
ett önskat värde mellan \( \; 0\)-\(255 \), RGB-modellens färgkomponenter Röd, Grön, Blå.
När alla tre värden är valda ska en klick på knappen Visa Färg visa den valda färg-
blandningen i Formens bakgrund. Dessutom ska RGB-värdena visas på labeln till
höger om reglaget. Sammanlagt är \( \; 256\,^3 \, = \, 16\,777\,216 \; \) färgnuanser möjliga.
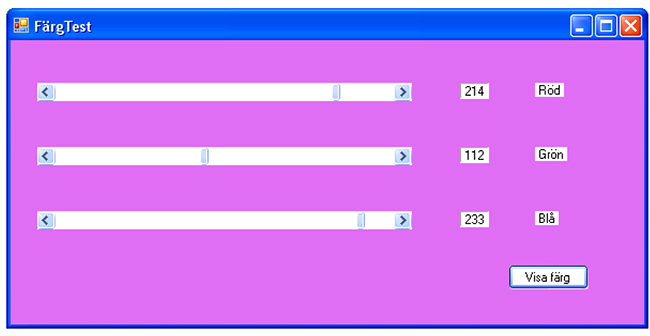
Exempel:
För att bygga detta projekt följ instruktionerna i kursboken, sid 22-25.
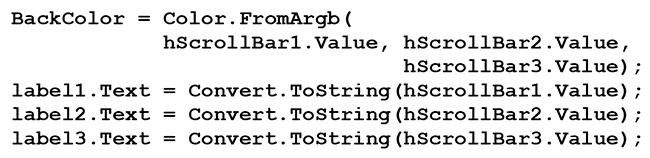
Kod bakom knappen Visa färg
Copyright © 2022 TechPages AB. All Rights Reserved.